시작하며

프로젝트를 진행하다 보면, 요소의 width와 height값을 가져와 다른 요소의 크기를 조정하거나, 스크롤 위치 조정을 할 일이 발생합니다. 반응형 웹에도 많이 사용되고요. 이때 사용할 수 있는 값이 offsetWidth / offsetHeight, clientWidth / clientHeight 등이 있는데요. 기존의 자바스크립트에서는 아래와 같이 간단한 방법으로 값을 가져올 수 있었습니다.
var clientHeight = document.getElementById('container').clientHeight;
하지만, React에서는 document.getElementId와 같은 직접적인 DOM 접근을 지양하고 있기 때문에 ref를 사용하여 컴포넌트 내부의 특정 DOM 요소에 접근하는 것을 추천합니다.
React에서 요소의 width와 height 구하는 구체적인 방법
ref를 사용해서 요소에 접근하기
react에서 제공하는 다양한 훅들 중, useRef를 사용하면 손쉽게 원하는 요소에 접근할 수 있습니다. useRef로 div요소에 접근하는 방법을 알아봅시다. 앞으로 나올 예제들은 typescript를 기반으로 작성되었습니다.
1. useRef훅 선언
useRef 훅을 사용하여 divRef라는 변수를 선언합니다. useRef는 다른 값들도 저장할 수 있기 때문에, 타입을 명시적으로 선언해주었습니다. 이 변수는 HTMLDivElement 타입을 가지며, 초기값은 null입니다.
const divRef = useRef<HTMLDivElement>(null);useRef에 관한 자세한 설명은 공식 문서를 확인해주세요.
2. ref 속성에 divRef 할당
width, height를 알고자하는 div 요소의 ref 속성에 divRef를 할당합니다. 이렇게 하면, 해당 div 요소가 divRef에 연결됩니다.
return <div ref={divRef}>Hello, World!</div>;
3. useEffect훅 사용
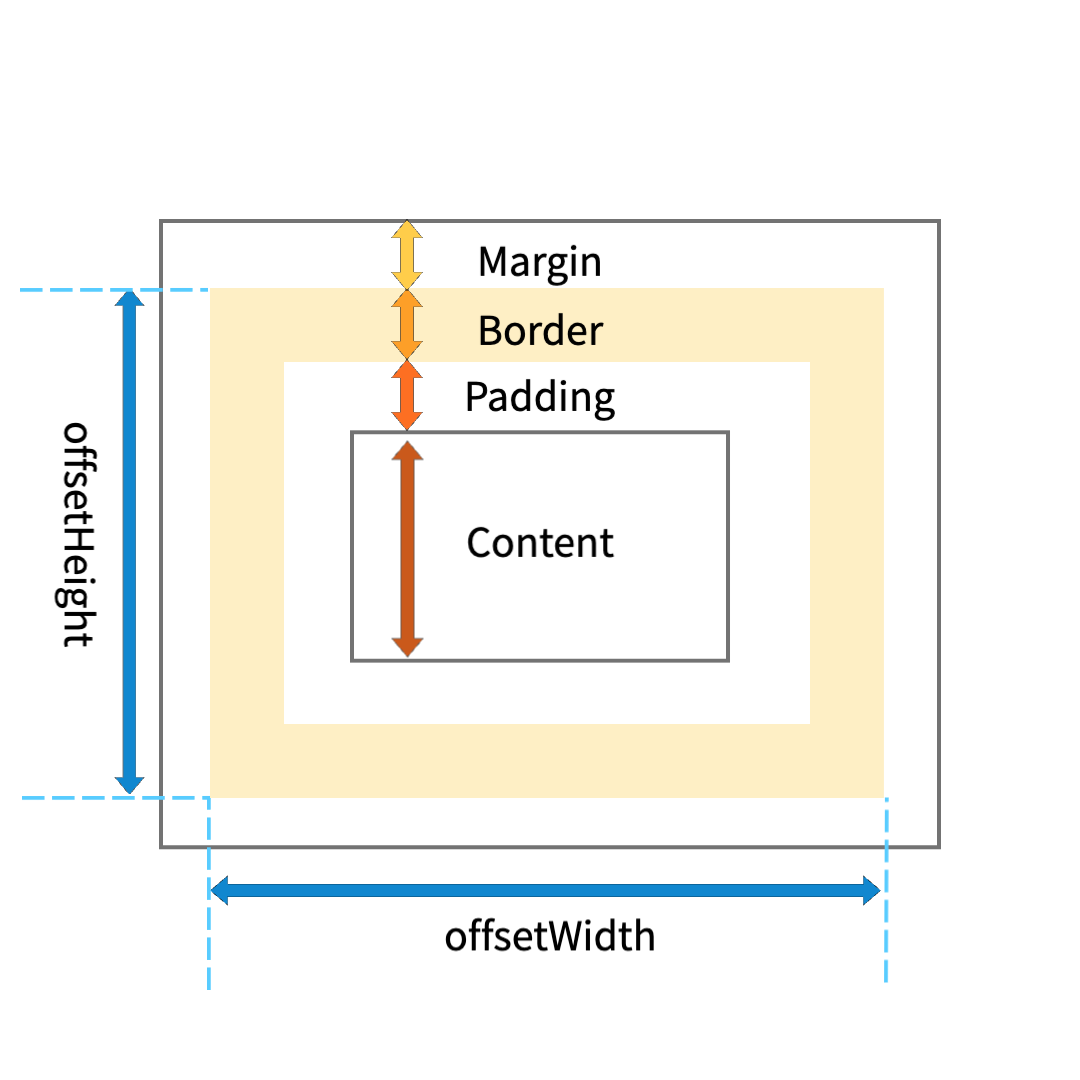
offsetHeight와 offsetWidth는 DOM 요소가 렌더링된 후에만 접근할 수 있기 때문에, useEffect를 사용하여 컴포넌트가 마운트된 후 값을 가져옵니다.
useEffect(() => {
if (divRef.current) {
const offsetHeight = divRef.current.offsetHeight;
const offsetWidth = divRef.current.offsetWidth;
console.log('Height:', offsetHeight, 'Width:', offsetWidth);
}
}, []);
전체 코드
const MyComponent = () => {
const divRef = useRef<HTMLDivElement>(null);
useEffect(() => {
if (divRef.current) {
const offsetHeight = divRef.current.offsetHeight;
const offsetWidth = divRef.current.offsetWidth;
console.log('Height:', offsetHeight, 'Width:', offsetWidth);
}
}, []);
return <div ref={divRef}>Hello, World!</div>;
};
이렇게하면, 요소의 width와 height값을 손쉽게 구할 수 있습니다.
만약 해당 값을 useEffect 내부에서만 사용하는 게 아니라면, 아래와 같이 useState에 저장해서 사용할 수 있겠죠?
const MyComponent = () => {
const divRef = useRef<HTMLDivElement>(null);
const [dimensions, setDimensions] = useState({ width: 0, height: 0 });
useEffect(() => {
if (divRef.current) {
const width = divRef.current.offsetWidth;
const height = divRef.current.offsetHeight;
setDimensions({ width, height });
}
}, []);
return (
<div>
<div ref={divRef} style={{ width: '100px', height: '50px', backgroundColor: 'lightblue' }}>
Hello, World!
</div>
<p>Width: {dimensions.width}px, Height: {dimensions.height}px</p>
</div>
);
};
요약
- React에서는 document.getElementId와 같은 직접적인 DOM 접근을 지양하고 있기 때문에 ref를 사용하여 컴포넌트 내부의 특정 DOM 요소에 접근하자
- offsetWidth, offsetHeight는 마운트된 이후에 값을 가져올 수 있기 때문에, useEffect를 적절히 이용하자
'JavaScript > React' 카테고리의 다른 글
| React에서 요소에 접근하는 방법, useRef vs getElementById (0) | 2024.05.19 |
|---|---|
| [ERROR] React Hooks must be called in a React function component or a custom React Hook function. (0) | 2024.05.17 |